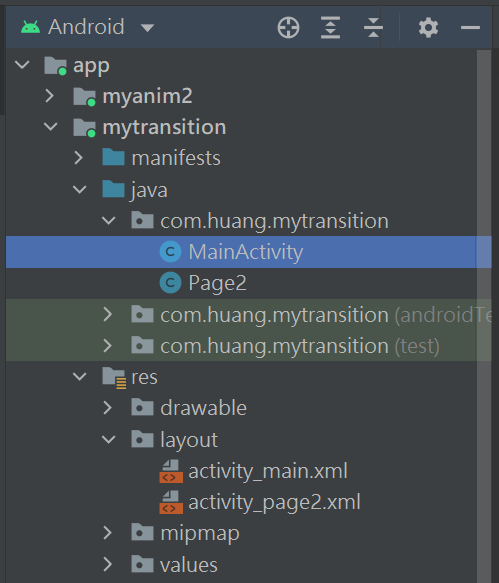
轉場動畫-老師說也不要花太多時間
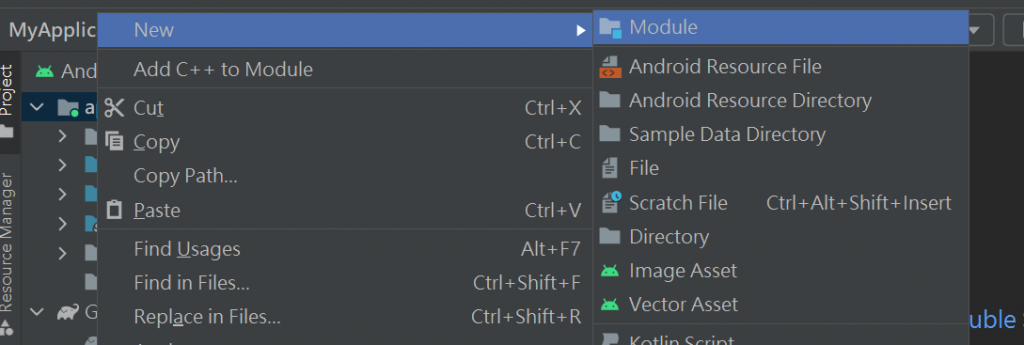
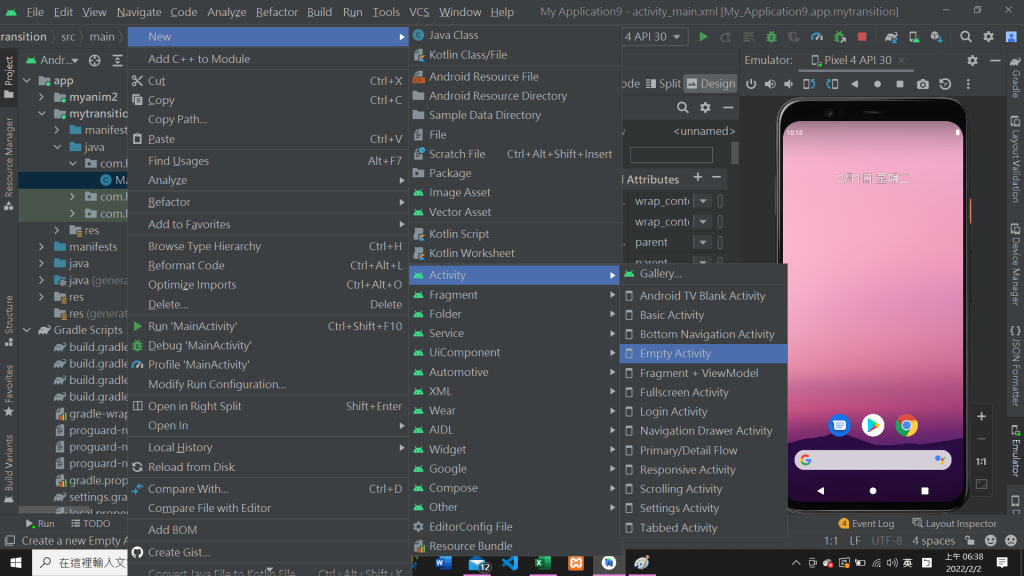
一樣先通通關掉+第3個





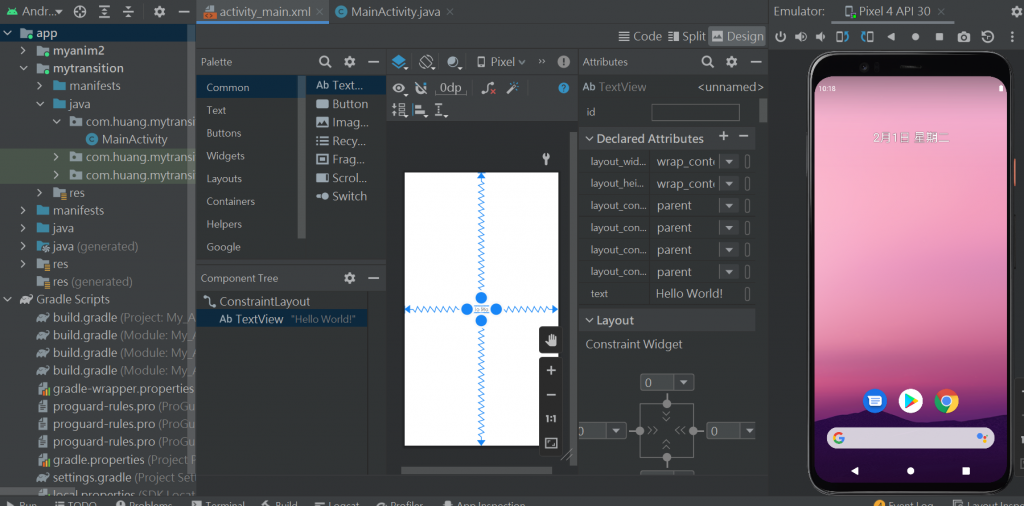
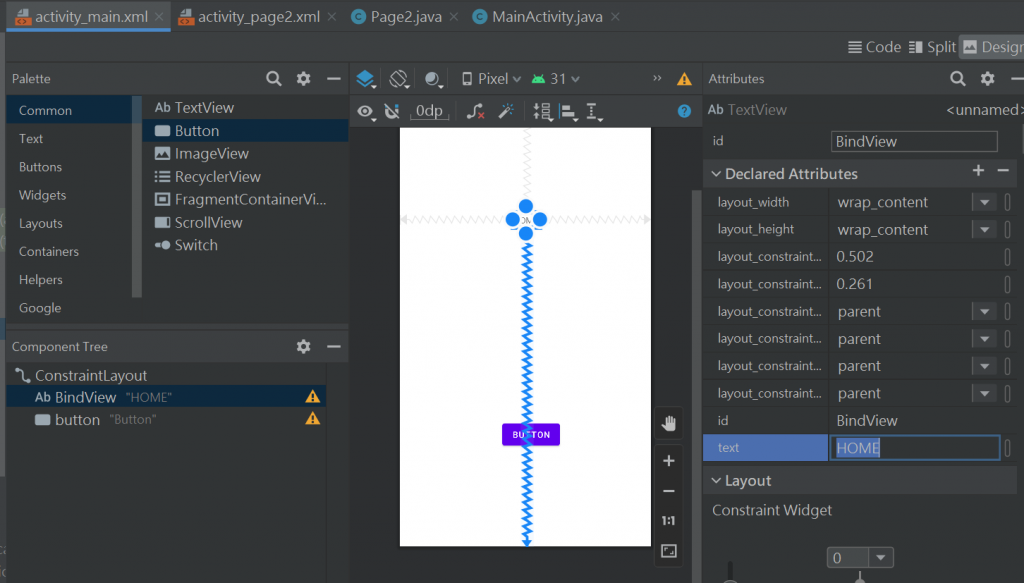
建activity_main.xml的button
用內建-轉場=就是跳畫面
1-要有一個畫面出一個畫面入
2-會有manager
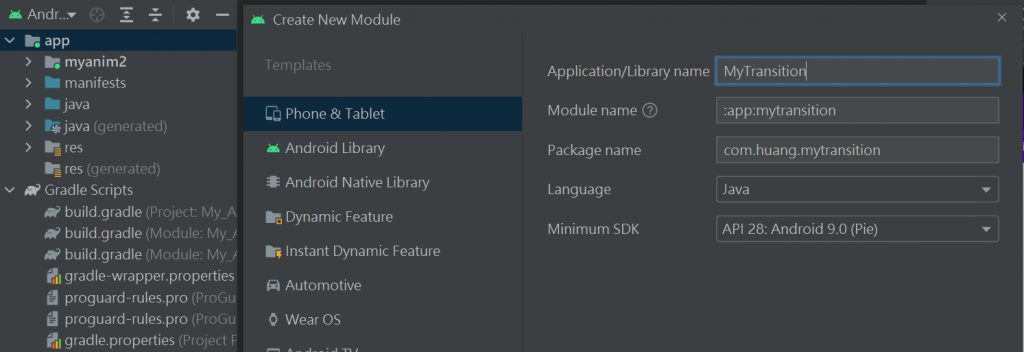
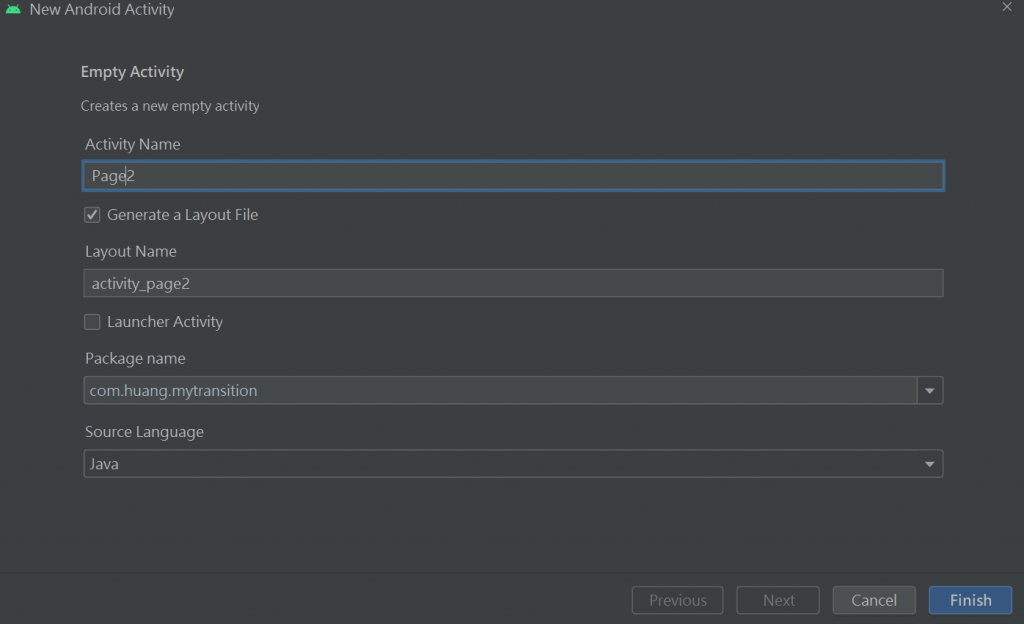
要新增第2頁

建 activity_main.xml的button

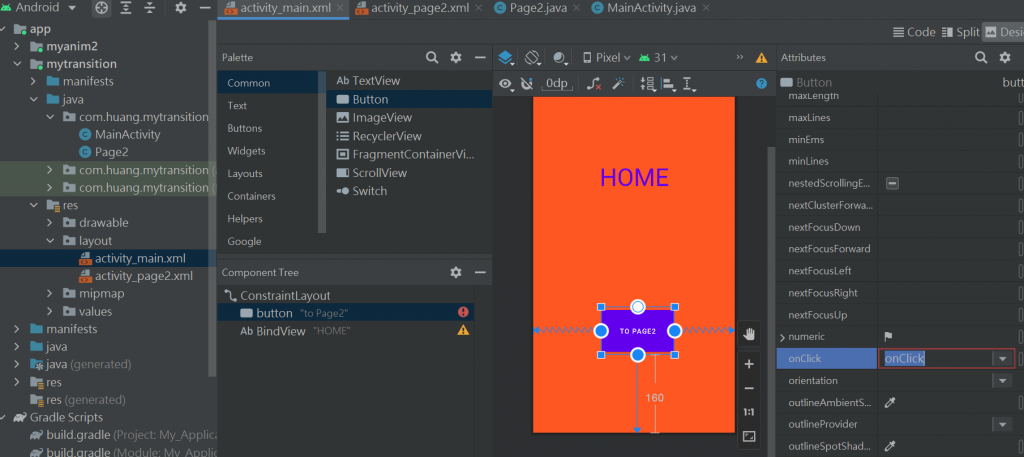
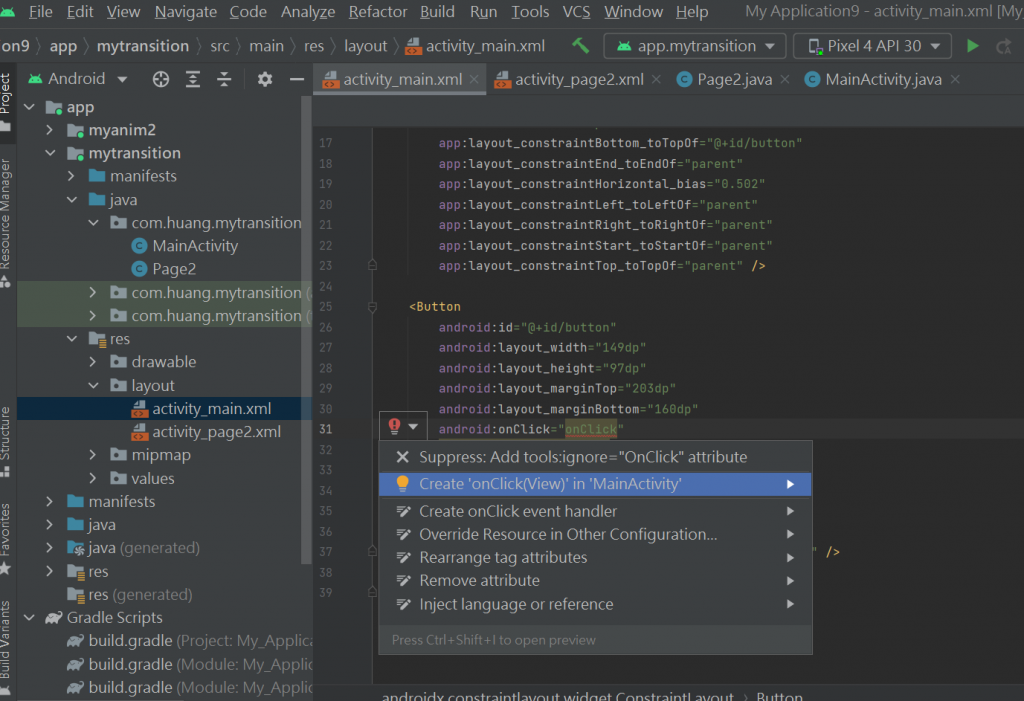
button也是要onClick

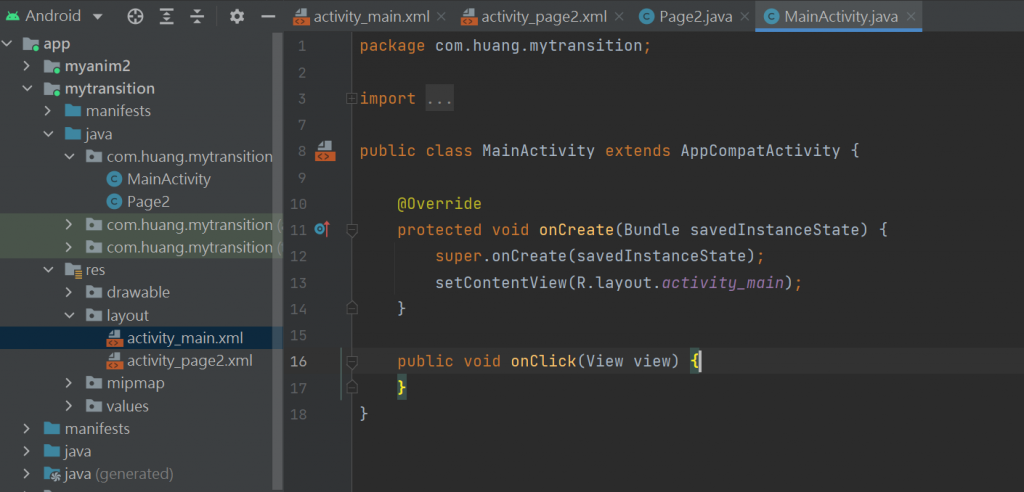
onClick負責做跳頁-


explode 縮放
fade 變淡
slide_right 右撥

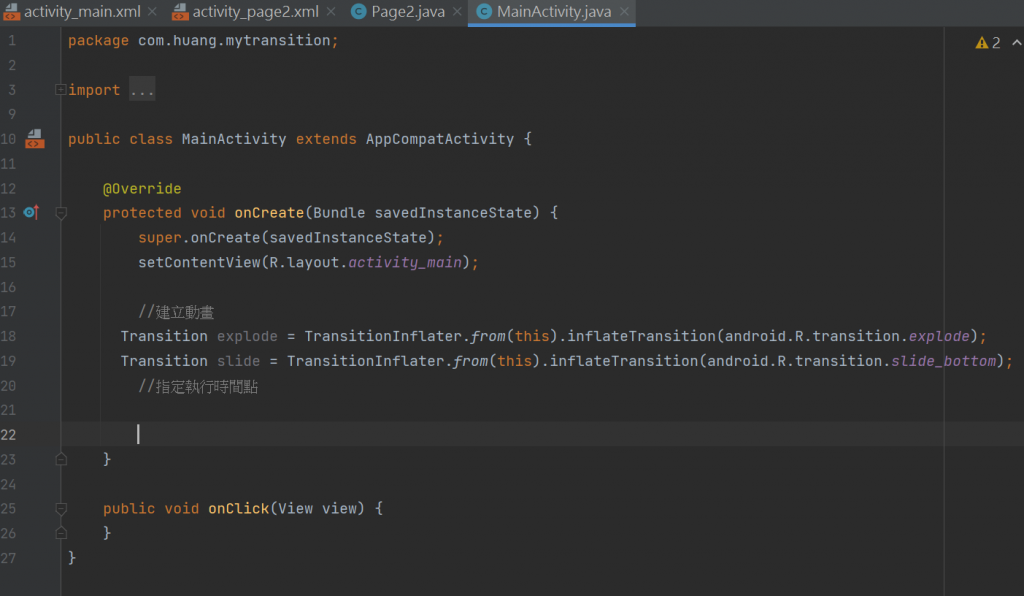
目前程式碼:
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
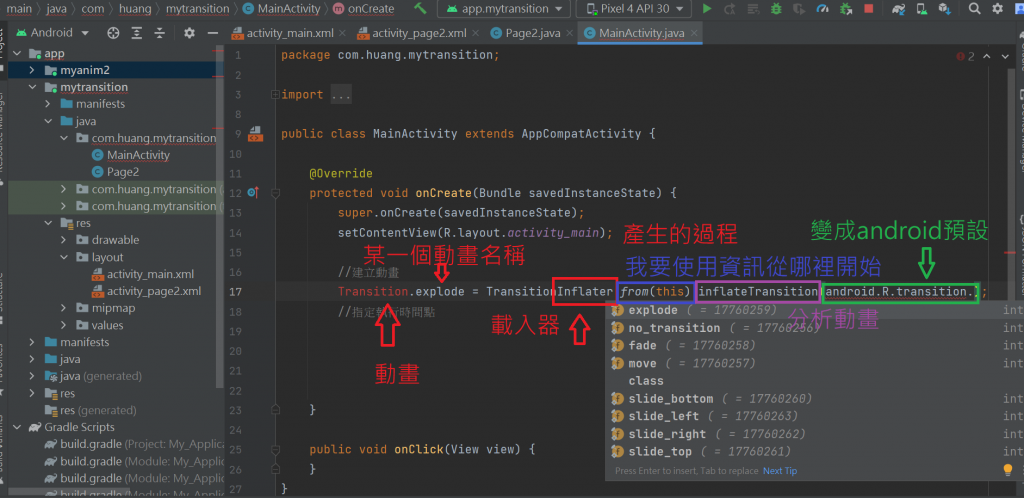
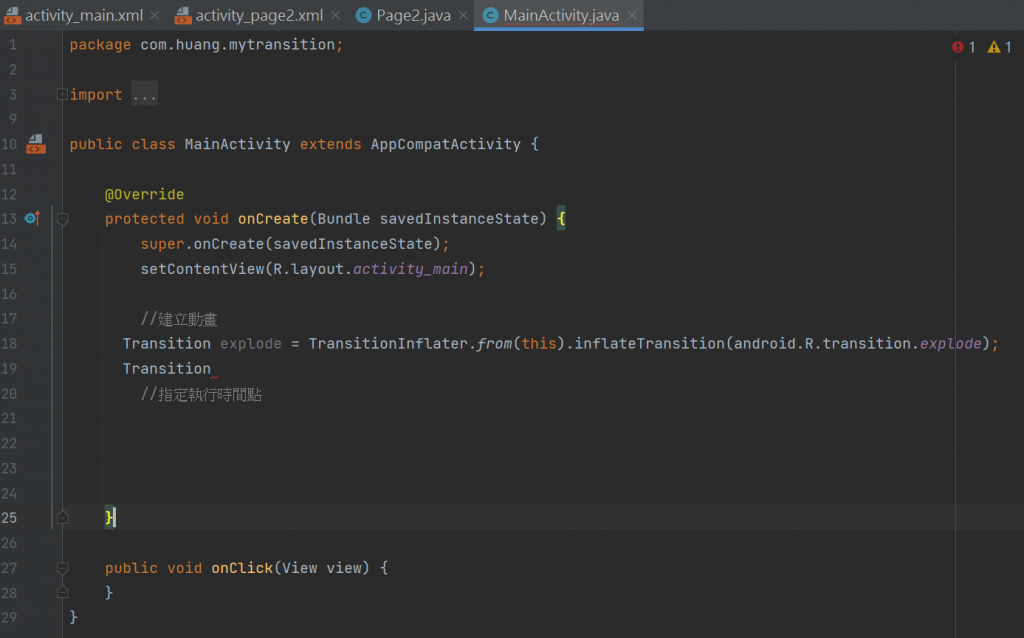
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition
//指定執行時間點
}
public void onClick(View view) {
}
}
slide_bottom 由下往上撥-灰色看不到要看截圖

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定執行時間點
}
public void onClick(View view) {
}
}
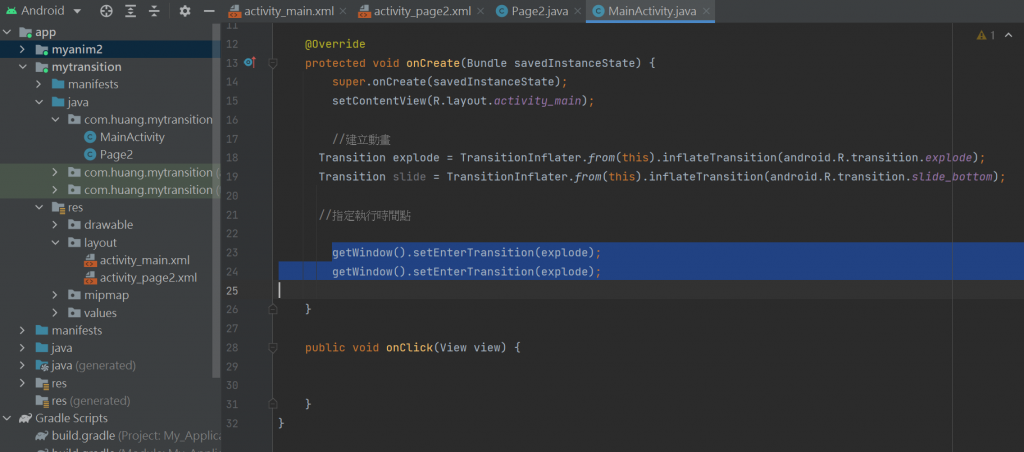
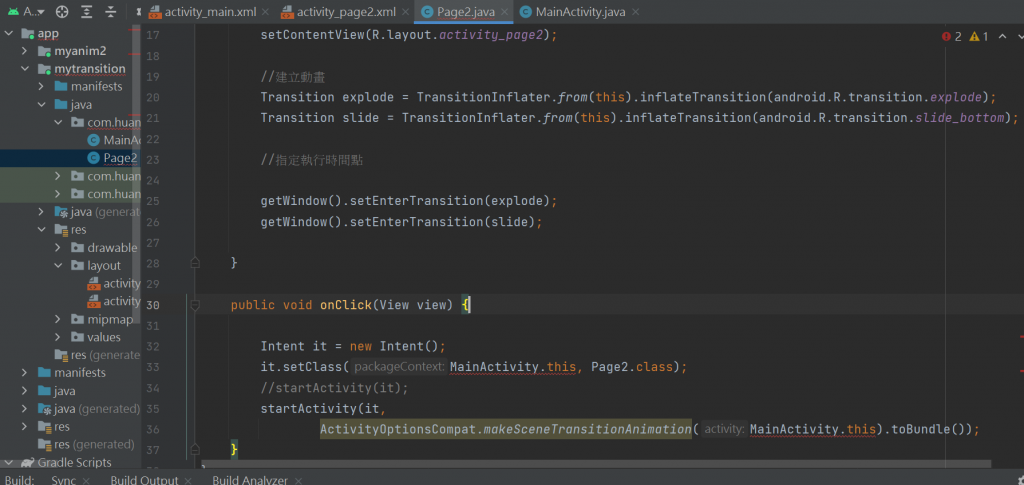
指定執行時間點.一個進來.一個出去

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定執行時間點
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(explode);
}
public void onClick(View view) {
}
}
跳頁的反應-

public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
startActivity(it);
}

目前完整程式碼:
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定執行時間點
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(explode);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
startActivity(it);
}
}
目前第2頁還沒有寫-
改 startActivity(it);這句加參數

public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
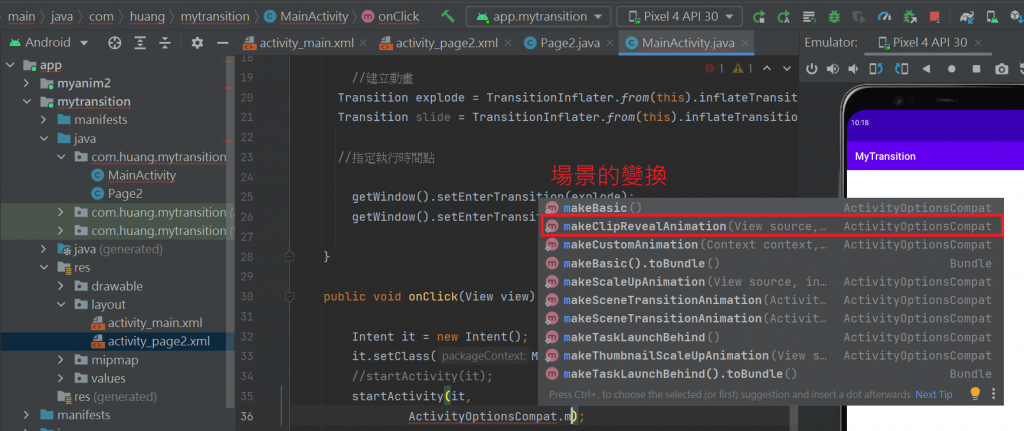
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
不過效果一樣![]()
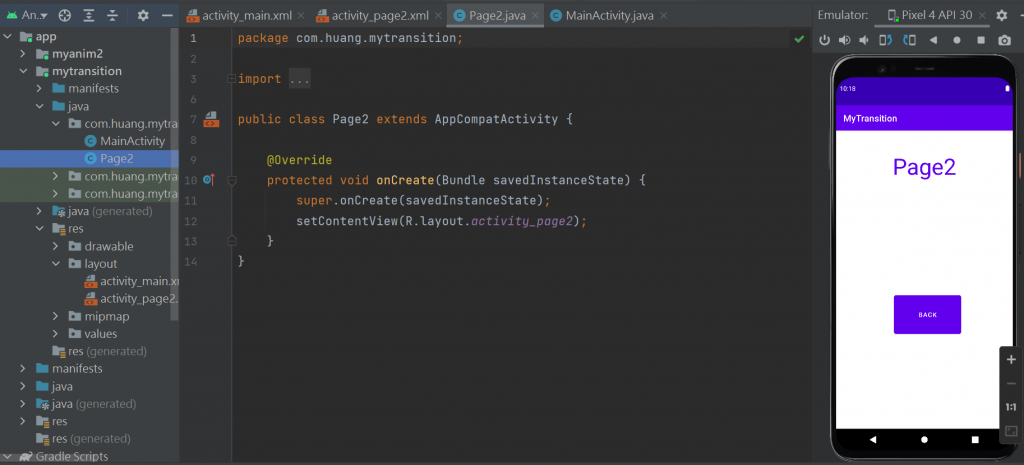
來寫Page2.java程式碼:

從Page1貼過來
要改掉反紅變 Page2.java

package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
//指定執行時間點
getWindow().setEnterTransition(explode);
getWindow().setEnterTransition(slide);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
再加入fade 雖然我是覺得看起來一樣
![]()
MainActivity.java
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定執行時間點
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(MainActivity.this,Page2.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this).toBundle());
}
}
Page2.java
package com.huang.mytransition;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityOptionsCompat;
import android.content.Intent;
import android.os.Bundle;
import android.transition.Transition;
import android.transition.TransitionInflater;
import android.view.View;
public class Page2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_page2);
//建立動畫
Transition explode = TransitionInflater.from(this).inflateTransition(android.R.transition.explode);
Transition slide = TransitionInflater.from(this).inflateTransition(android.R.transition.slide_bottom);
Transition fade = TransitionInflater.from(this).inflateTransition(android.R.transition.fade);
//指定執行時間點
getWindow().setEnterTransition(fade);
getWindow().setEnterTransition(fade);
}
public void onClick(View view) {
Intent it = new Intent();
it.setClass(Page2.this, MainActivity.class);
//startActivity(it);
startActivity(it,
ActivityOptionsCompat.makeSceneTransitionAnimation(Page2.this).toBundle());
}
}
